SphinxをAzure App Serviceにデプロイ¶
前提¶
Sphinxで作成したHTMLファイルをWeb上にアップロードすることで多くの人が見ることができるようになります。Sphinxで全員に公開する際に最もポピュラーな方法としては、Read the Docsがあります。こちらでは全員に公開することを条件として、無料でアップロードすることができます。
問題点は全員に公開するように設定しないといけないことです。社内の資料や講義資料をアップロードする際には、Digest認証など特定の人のみアクセスできるようにしたいことが多々あります。そこで、今回はDigest認証を行うことを前提に、MicrosoftのAzure App Serviceを利用したデプロイについて解説していきます(Digest認証の追加は別記事にて)。
GitHubでSphinxのテンプレートを公開しているので、こちらを使っていきましょう。

事前準備¶
Sphinxのテンプレートを使用している
Microsoft Azureのアカウントを作成済み
Microsoft Azureにサインイン¶
まずは、Microsoft Azure PortalからMicrosoft Azureにサインインしてください。

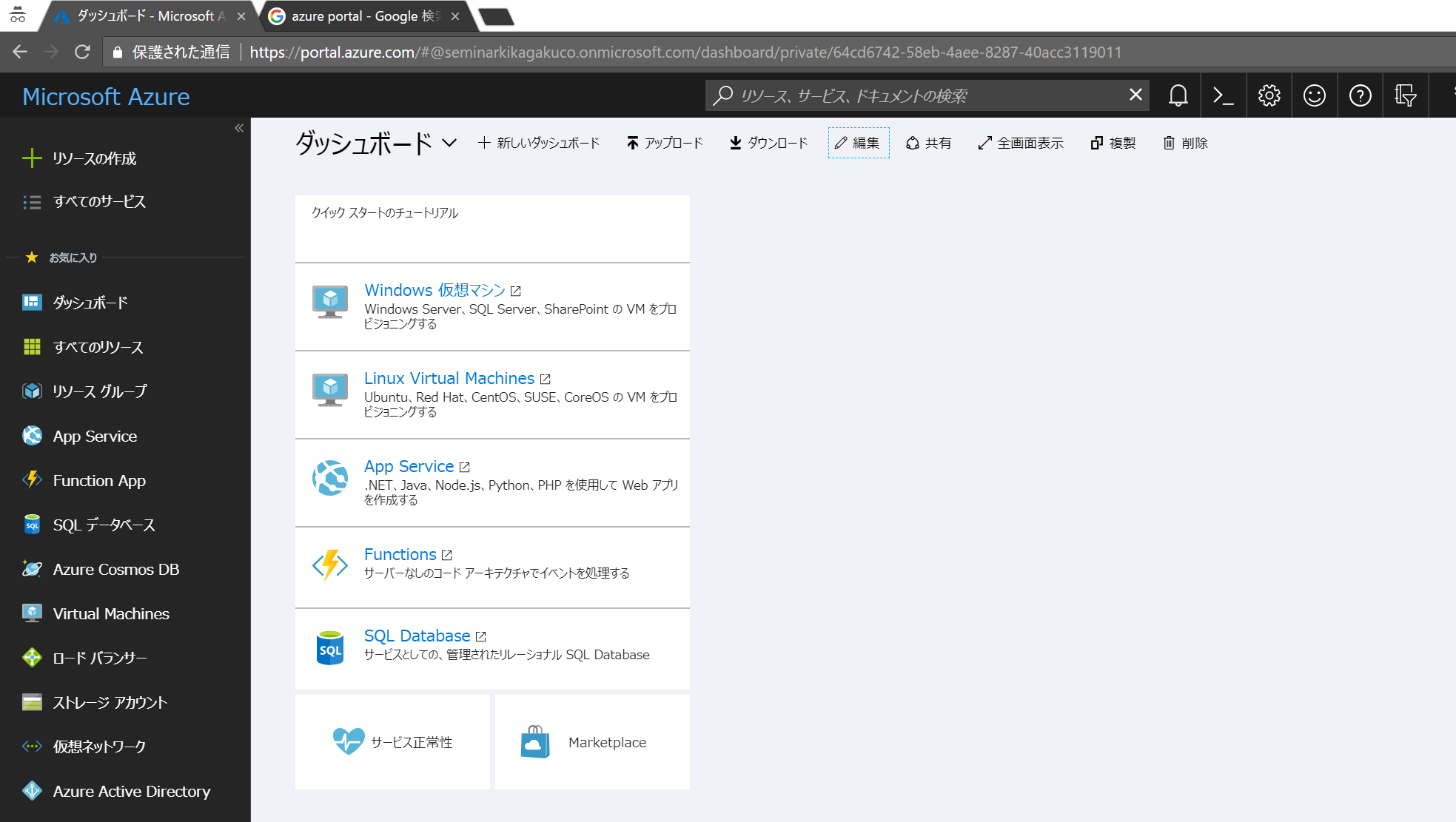
サインイン後にはこちらのダッシュボードにアクセスできます。

App ServiceでWebサイトをデプロイ¶
Microsoft AzureのApp Serviceというサービスを利用することで手軽にWebサイトをデプロイ(サーバーにファイルを配置して公開)を行うことができます。
下記の手順で紹介を行います。
リソースグループの作成
App Service Planの作成
App Serviceの作成
GitでPushしてデプロイ
リソースグループの作成¶
Azureでは何かしらのサービスを作成する前に、リソースグループの作成を行います。最初はどのような用途で使っていくのかわかりにくいものですが、サービスを停止するときをイメージするとわかりやすいです。Webアプリケーションでもデータ解析でもそうですが、コンピューティングリソース(今回のApp Service)やデータベースを複数組み合わせてシステムを構成します。その際に、コンピューティングリソースは削除しているけれど、データベースは消し忘れて、毎月お金がかかり続けるなど困ったことが密かに起こっていたりします。その際に、便利なリソースグループです。同じリソースグループに位置付けておくことで、サービスを停止する際に、同じリソースグループ内のサービスを一括で削除することができます。
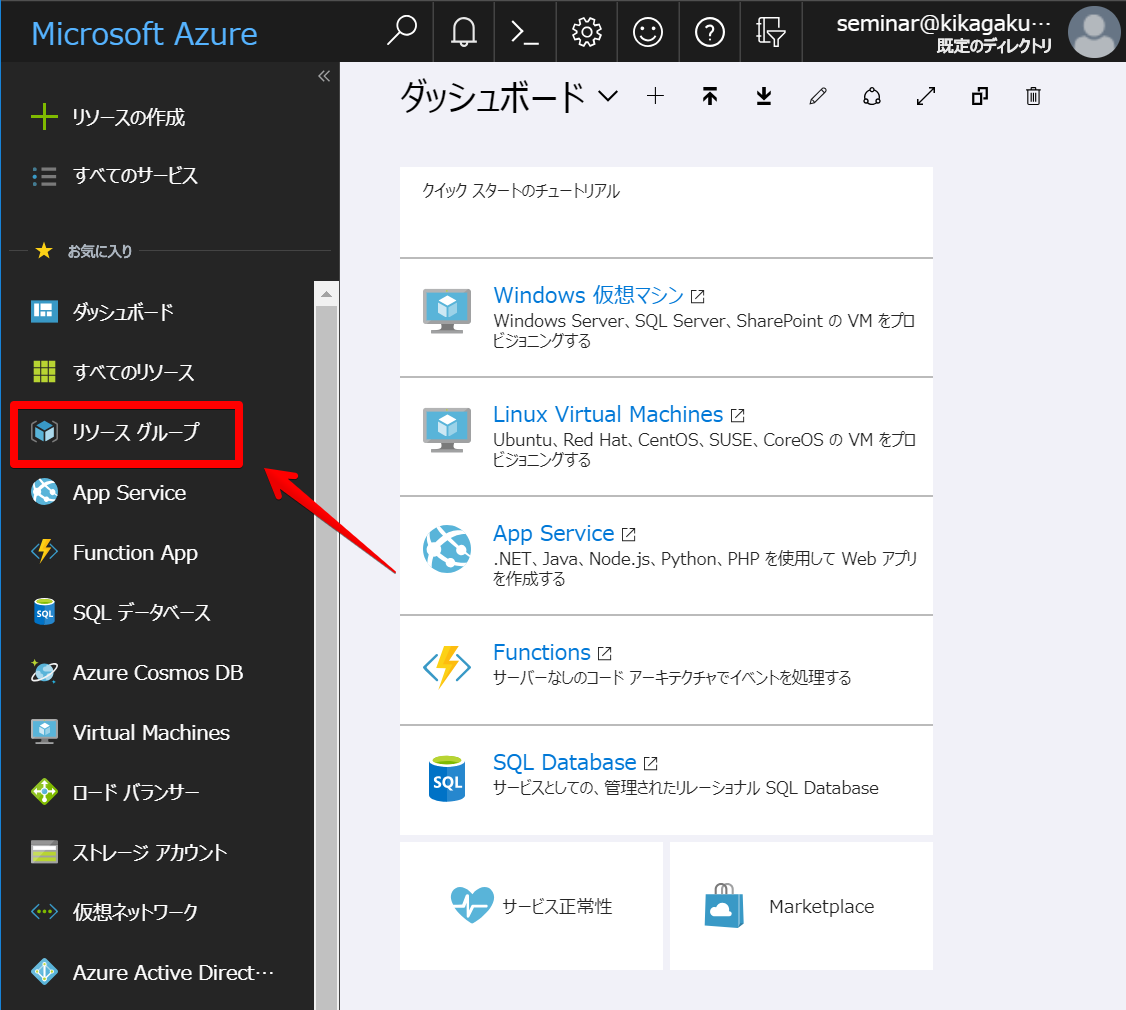
それでは、Azureのダッシュボードからリソースグループを作成していきましょう。

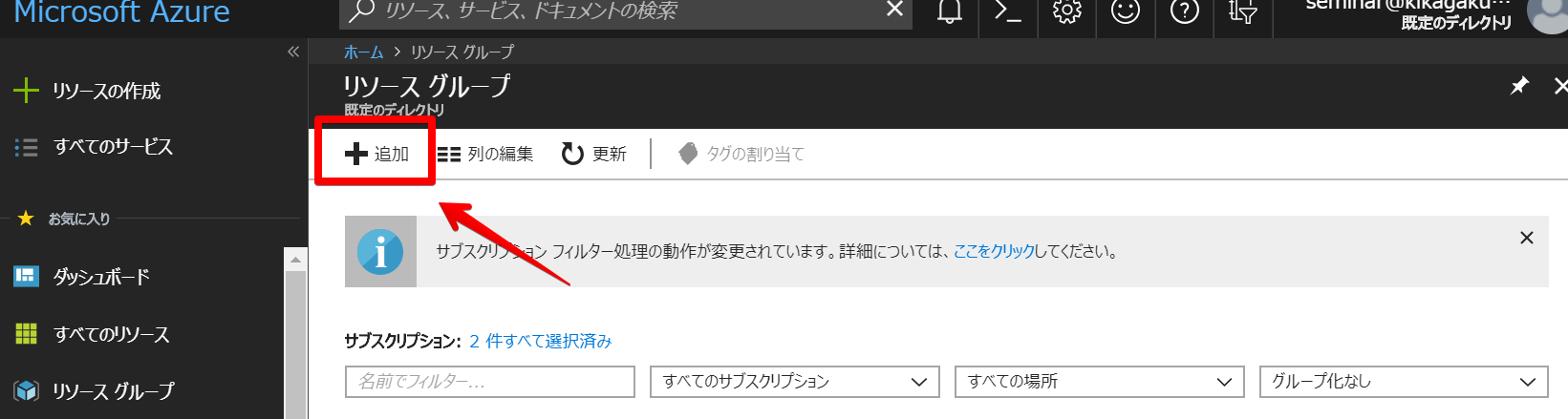
リソースグループの追加はGUIから行えます。

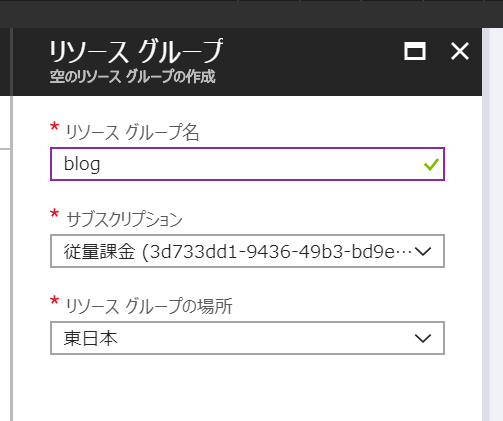
リソースグループの名前を決めましょう。「作成」を押すと完了します。

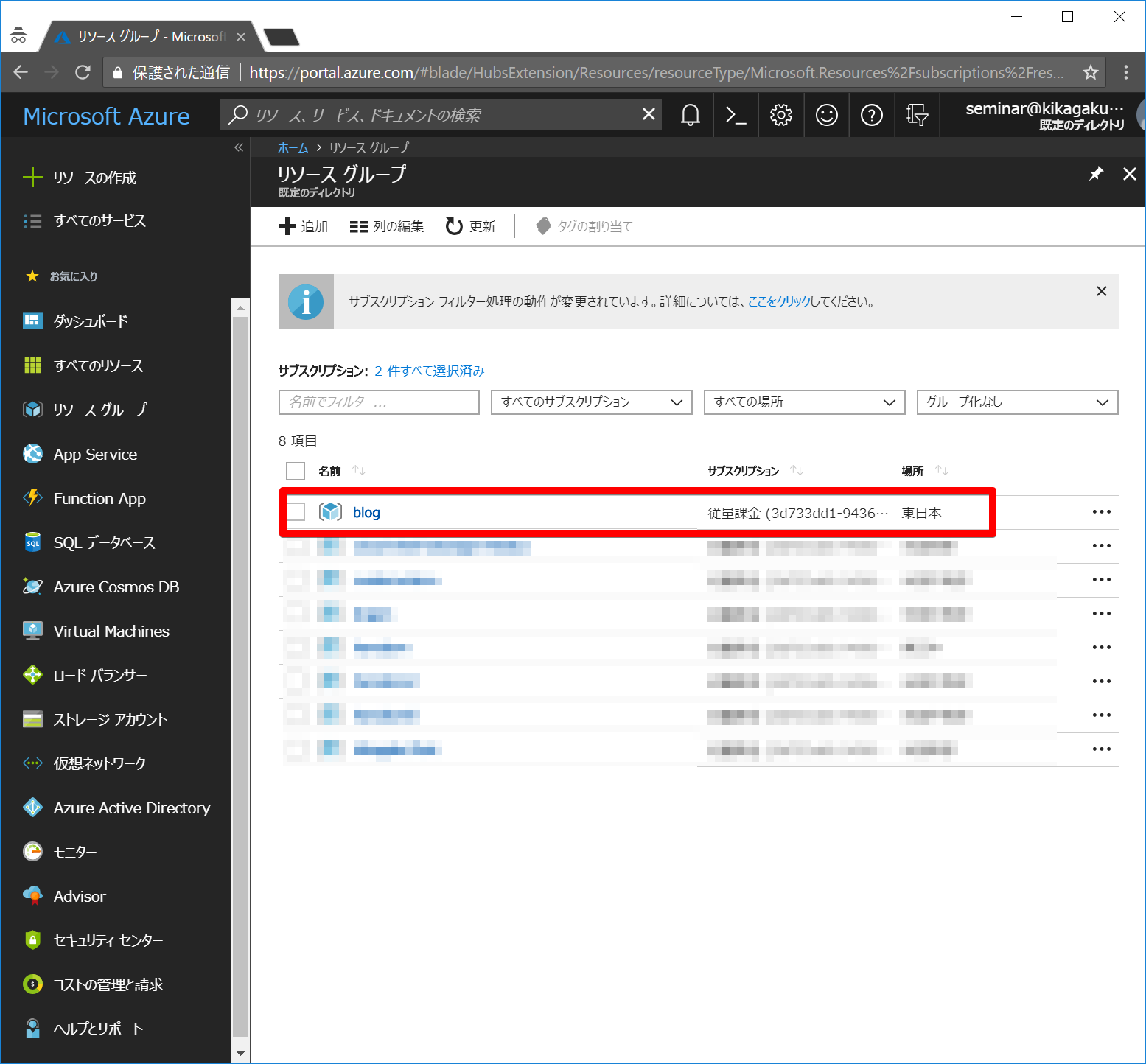
こちらのように、新しく作成したblogという名前のリソースグループが作成されました。

これからは、このリソースグループ内にサービスを配置していきます。
App Service Planの作成¶
App Serviceを作成する前に必要なものがApp Service Planです。こちらでは、料金を決めることができます。複数のApp Service Planに対する料金のリソースグループのようなものです。
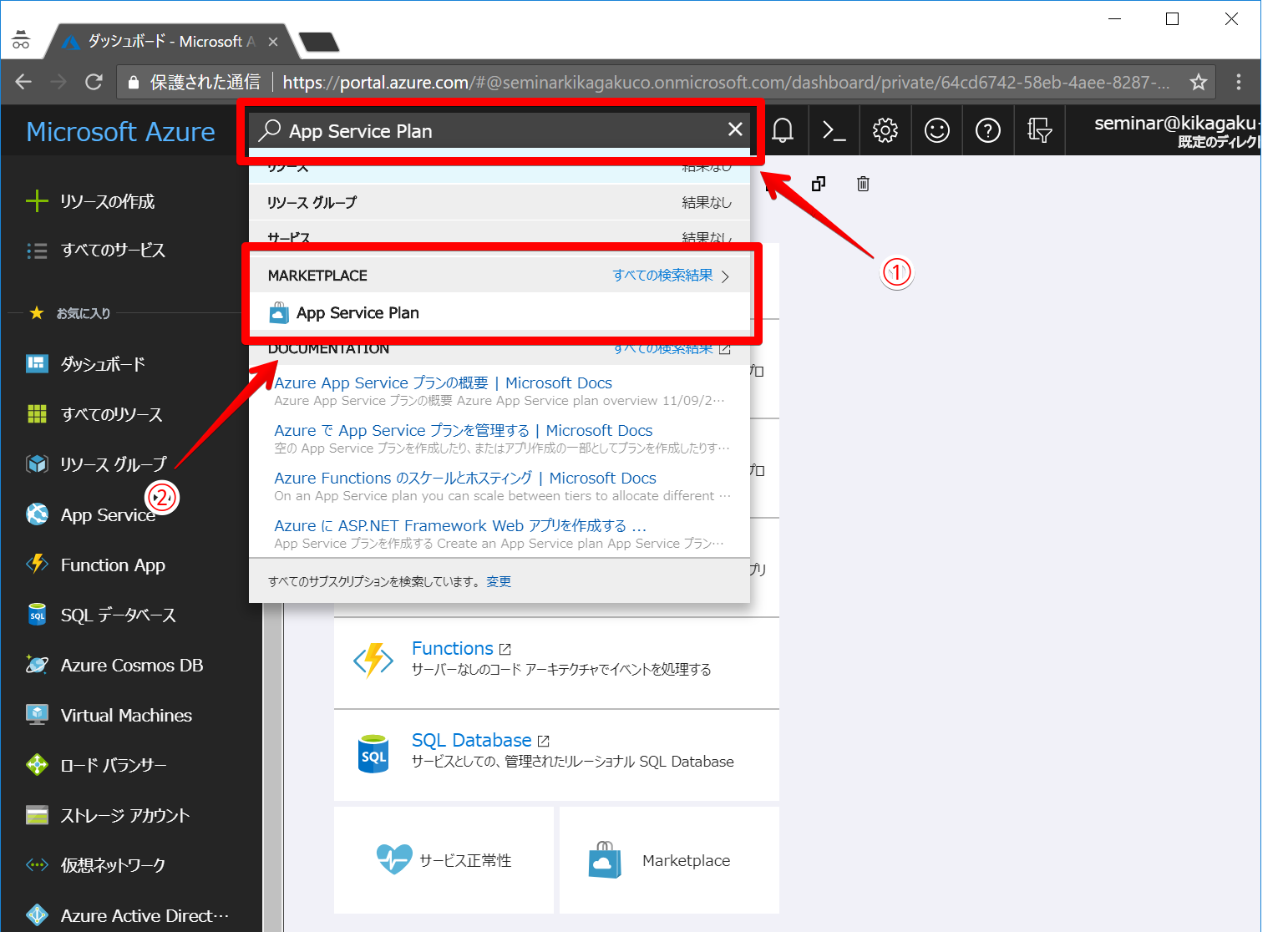
それでは、App Service Planを作成していきましょう。

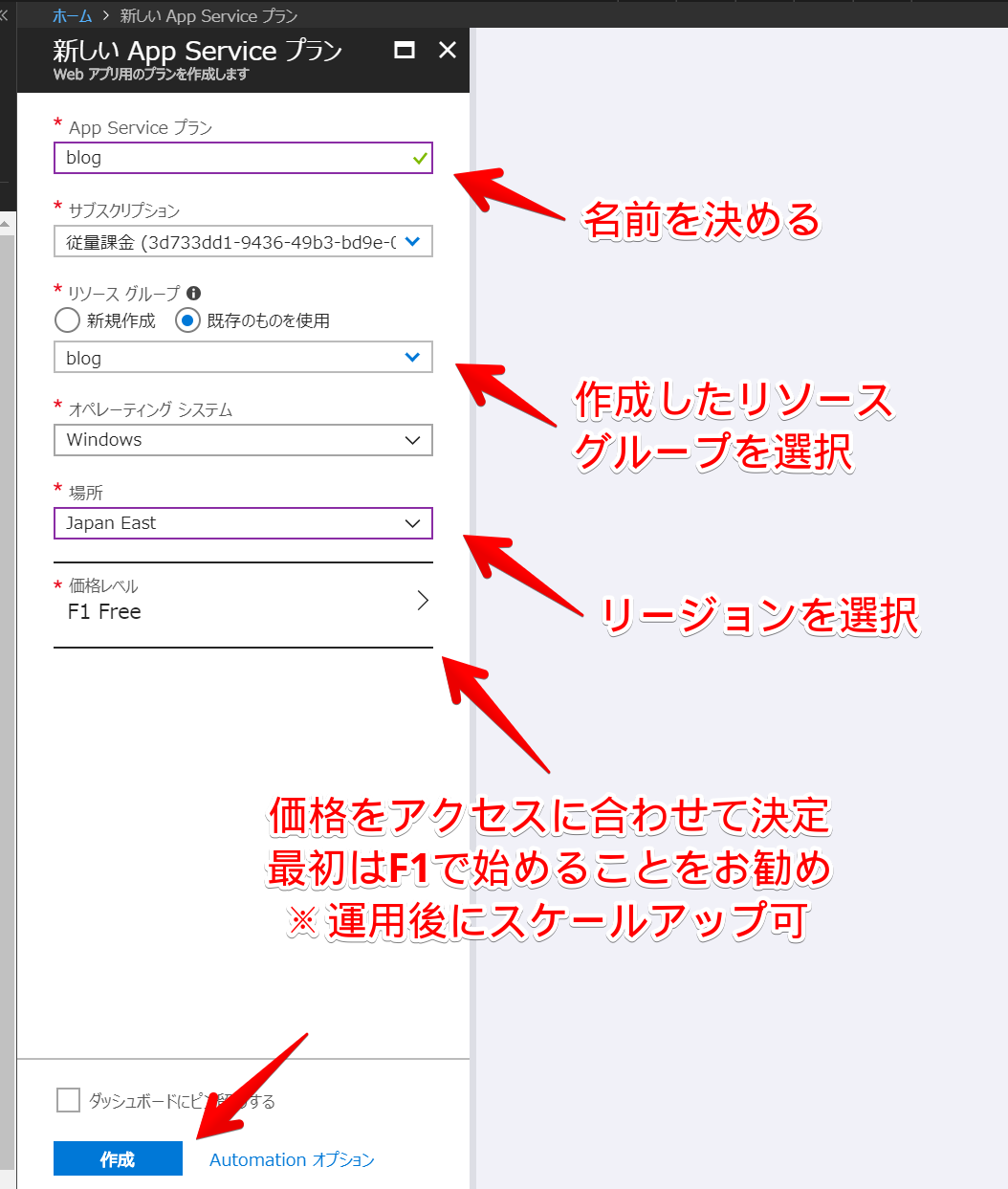
App Serviceプランに必要な情報を入力していきましょう。

1~2分待つとデプロイが完了します。
App Serviceの作成¶
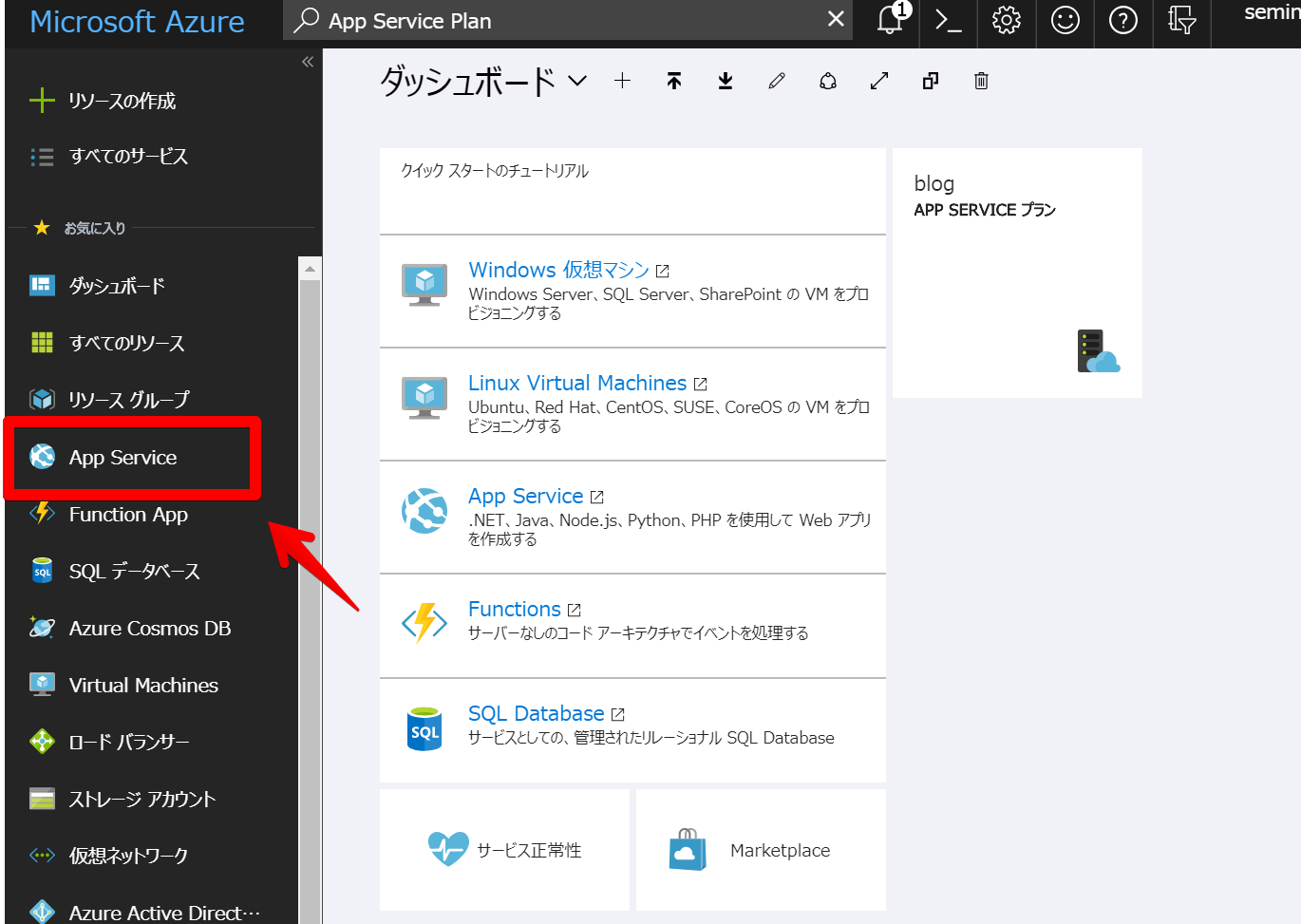
それでは、Webサイトの実態となるApp Serviceを作成していきましょう。ダッシュボード画面からGUIで操作して進めていきましょう。

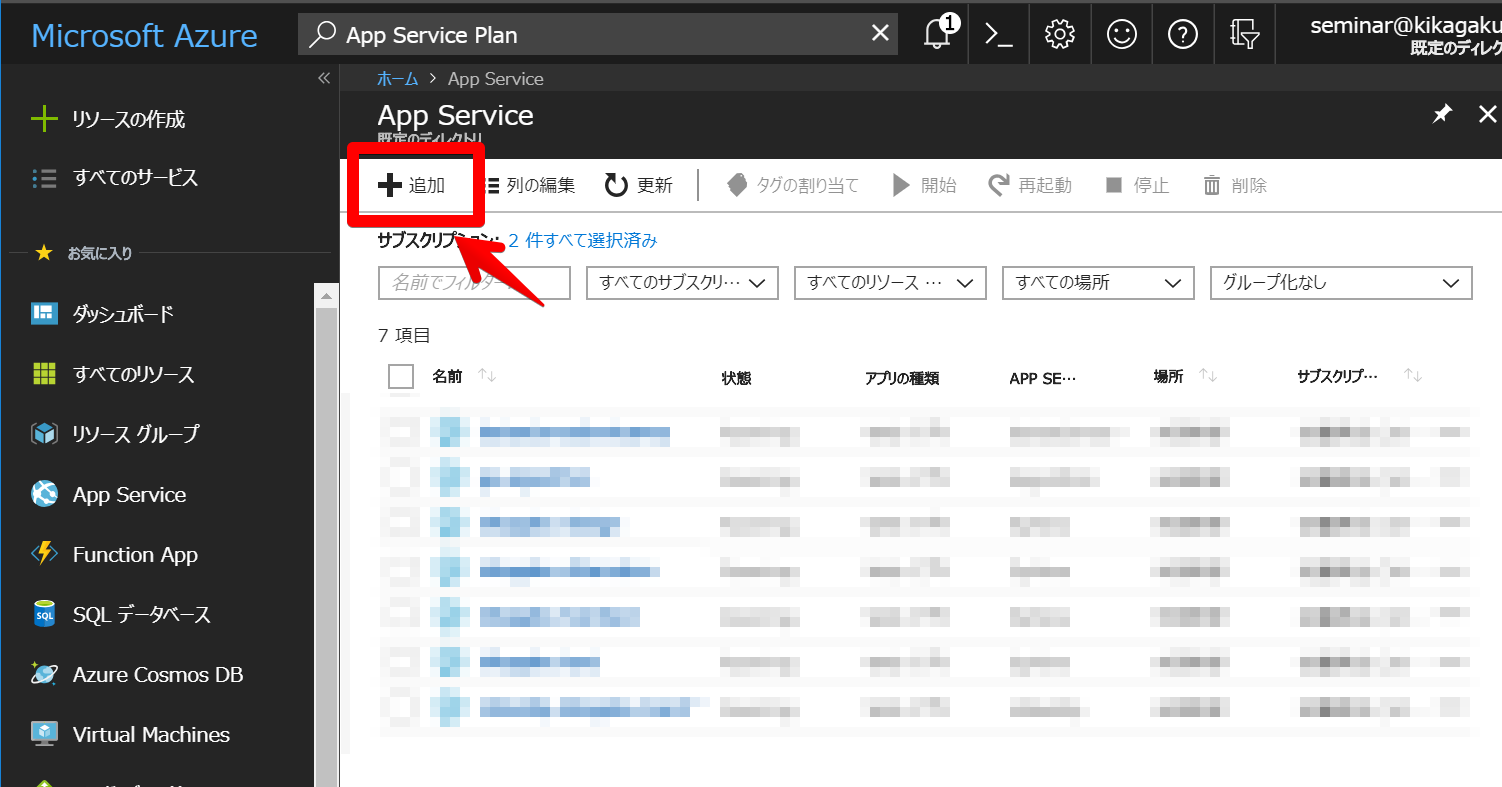
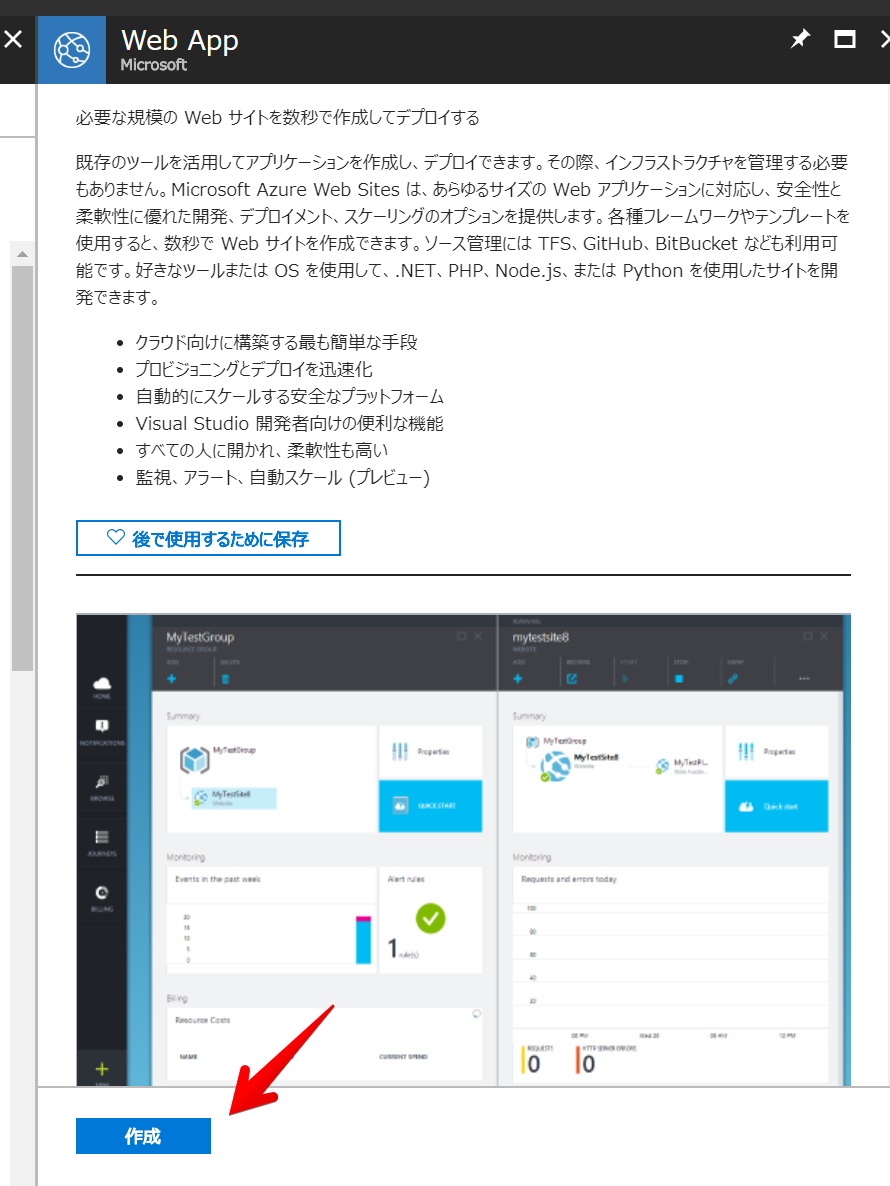
App Serviceの追加を行いましょう。

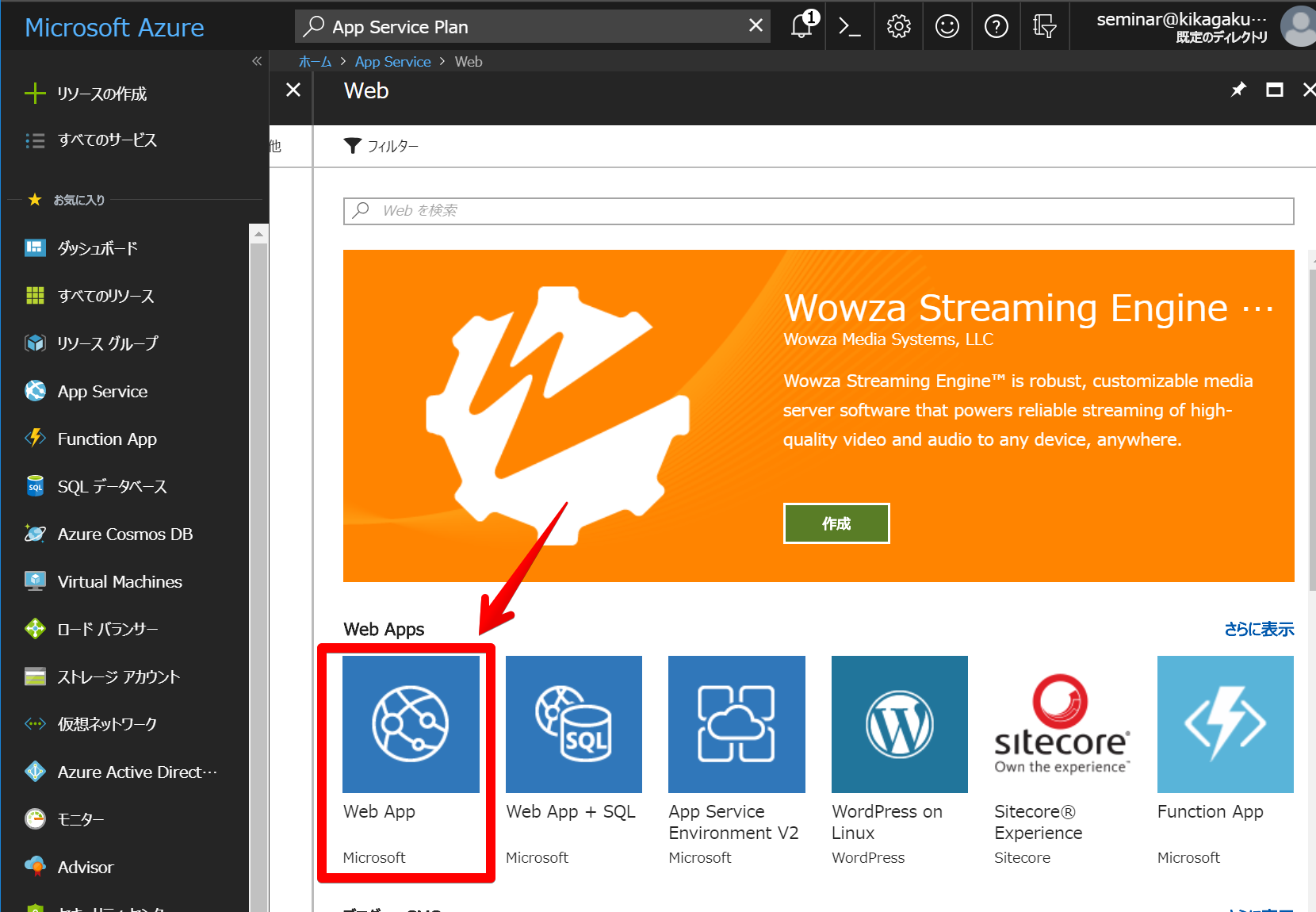
Web Appを選択しましょう。


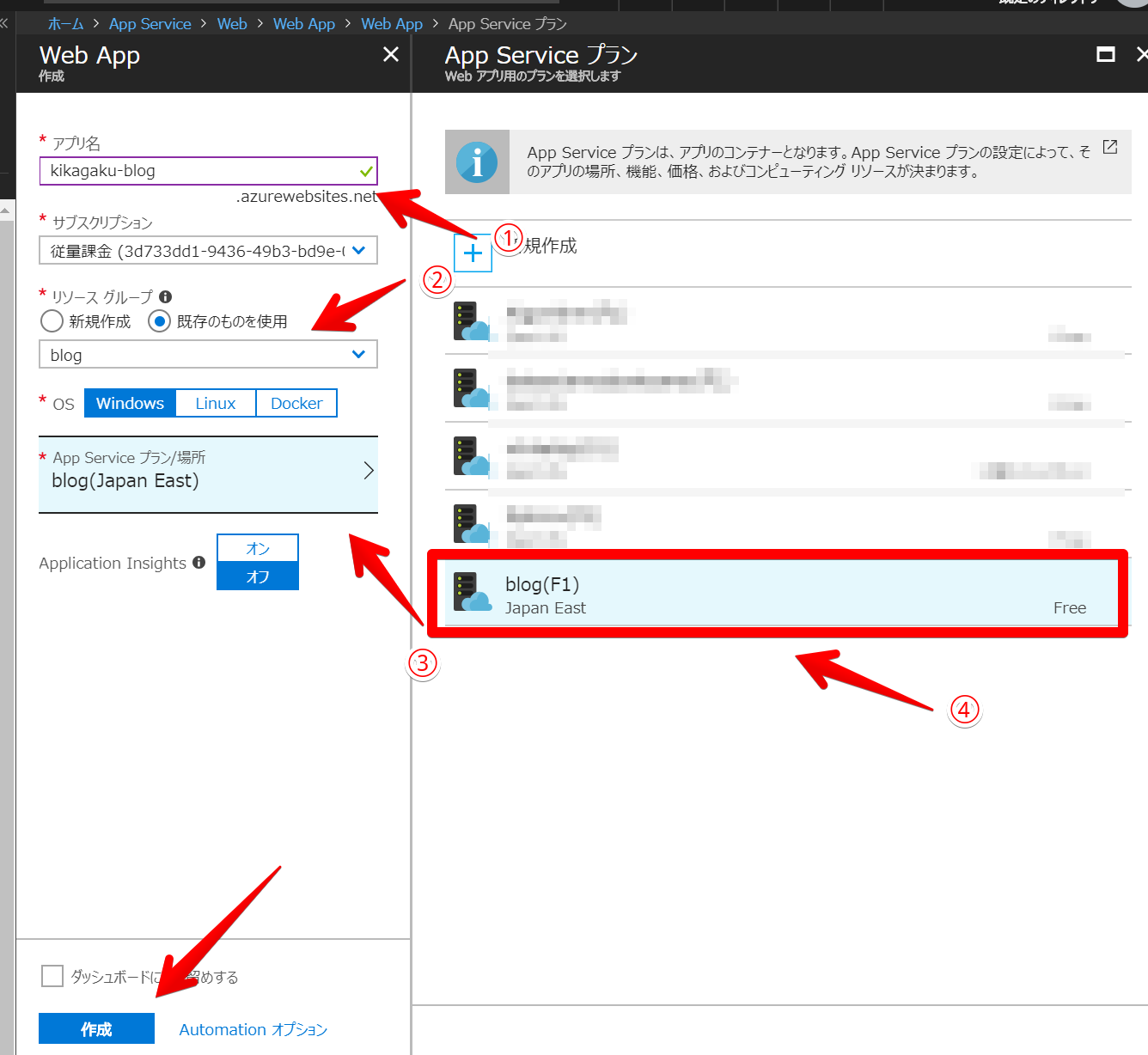
Web Appの設定を行っていきましょう。リソースグループやApp Serviceプランは作成したものを選択しましょう。

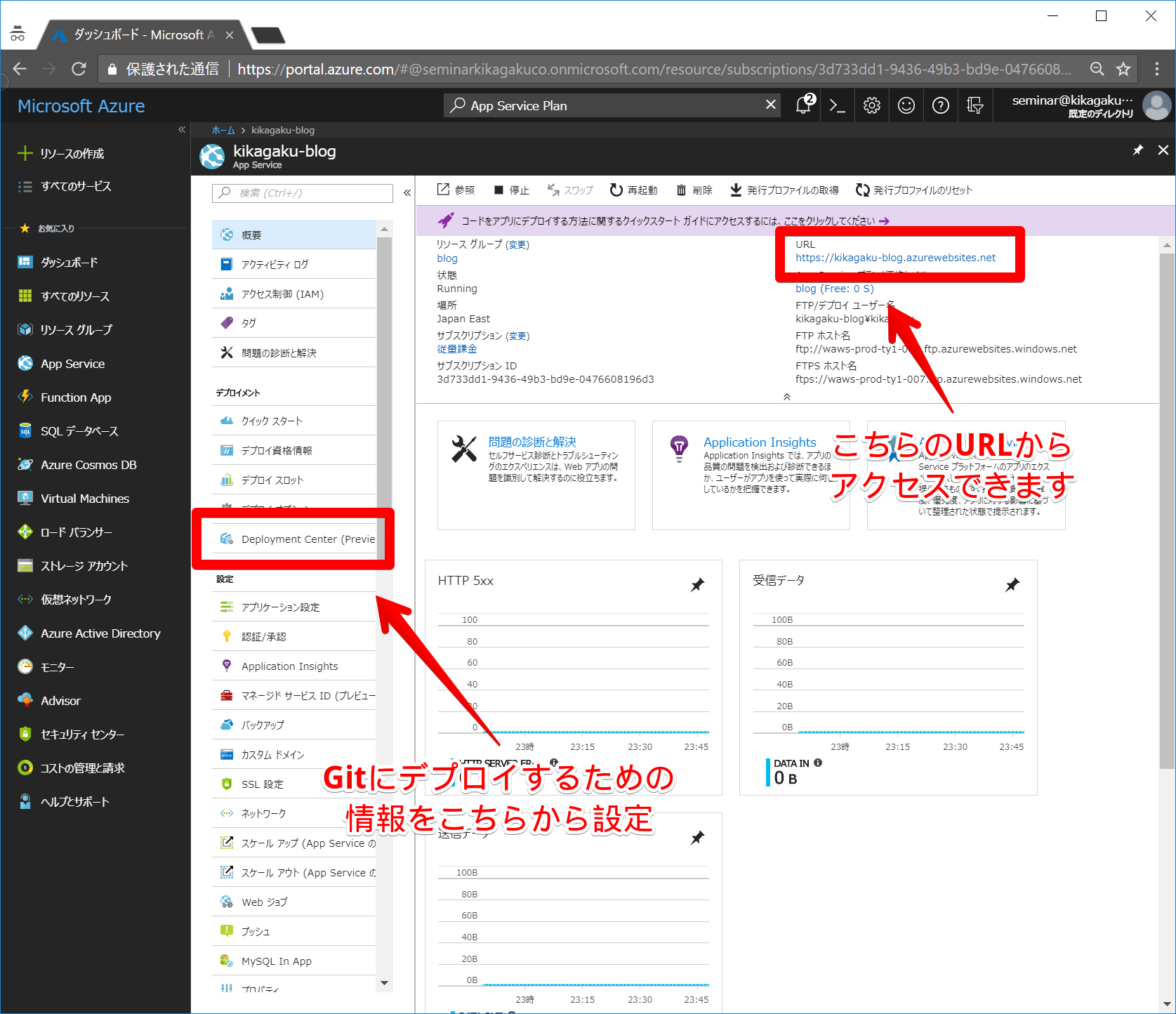
数分待つとApp Serviceのデプロイが完了します。デプロイ後はすべてのリソースなどから作成したApp Serviceの状態を確認することができます。
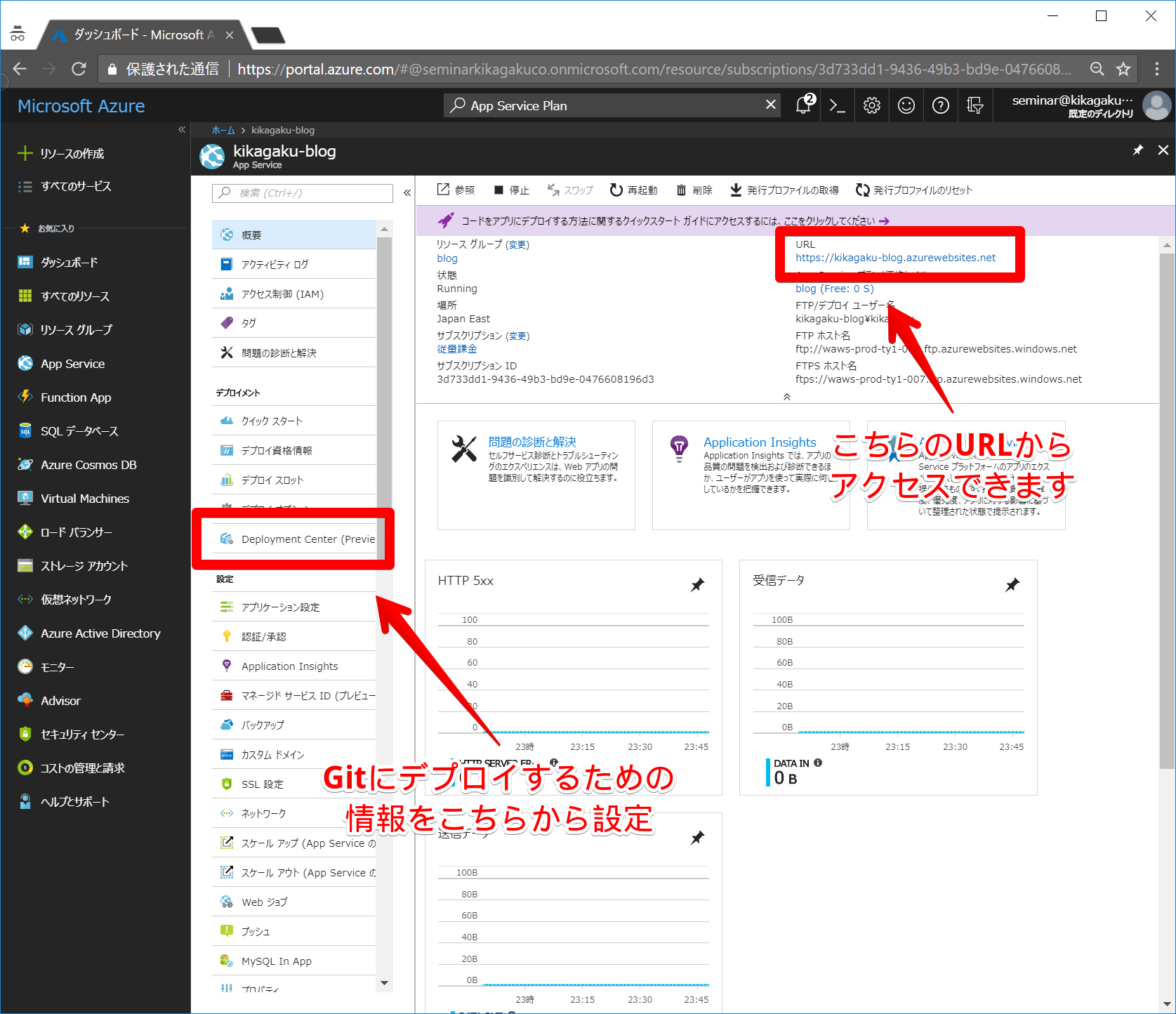
App Serviceには最初からアクセスできるURLが設定されています。独自ドメインの設定を行うこともできますが、そのあたりはまた次回にでも解説していきます。
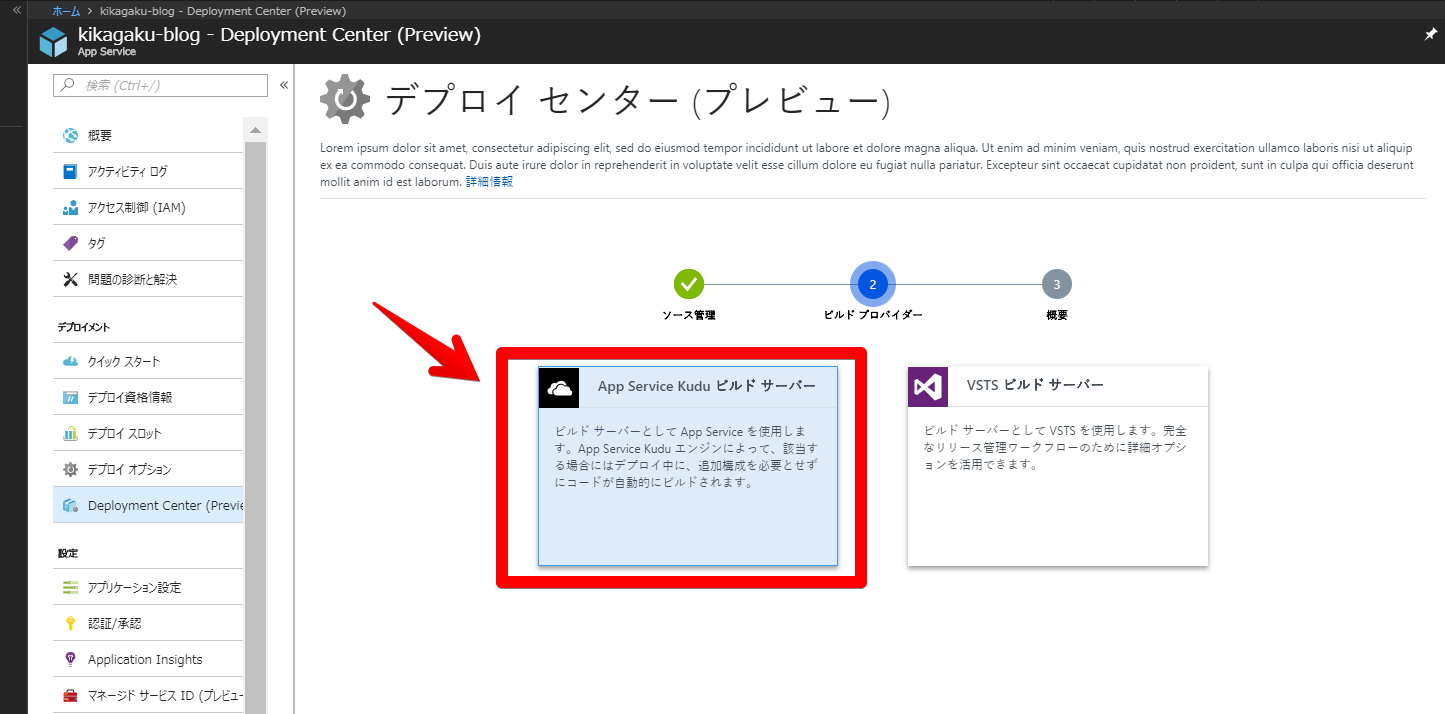
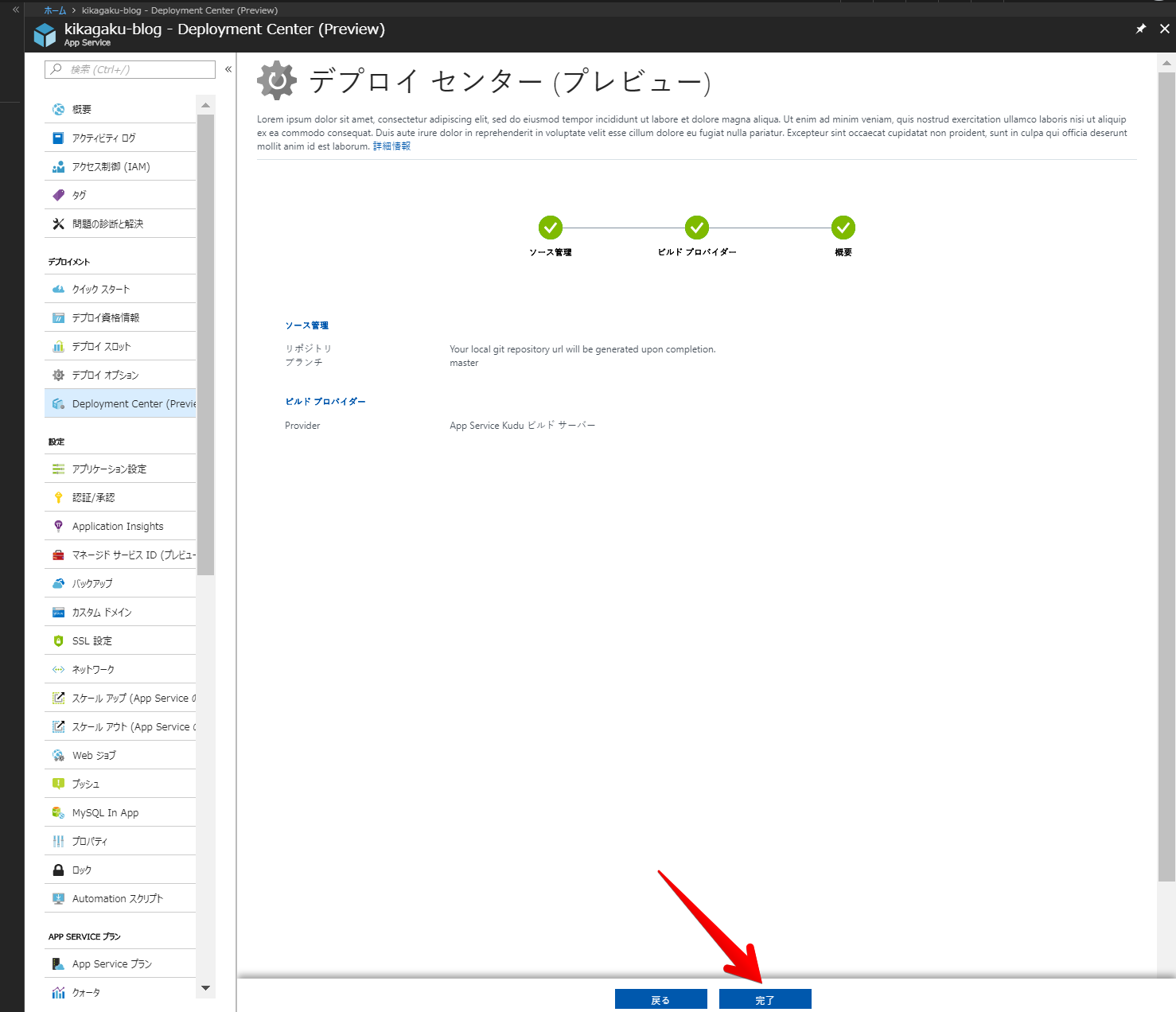
それでは、Gitでデプロイするための設定も行っていきましょう。

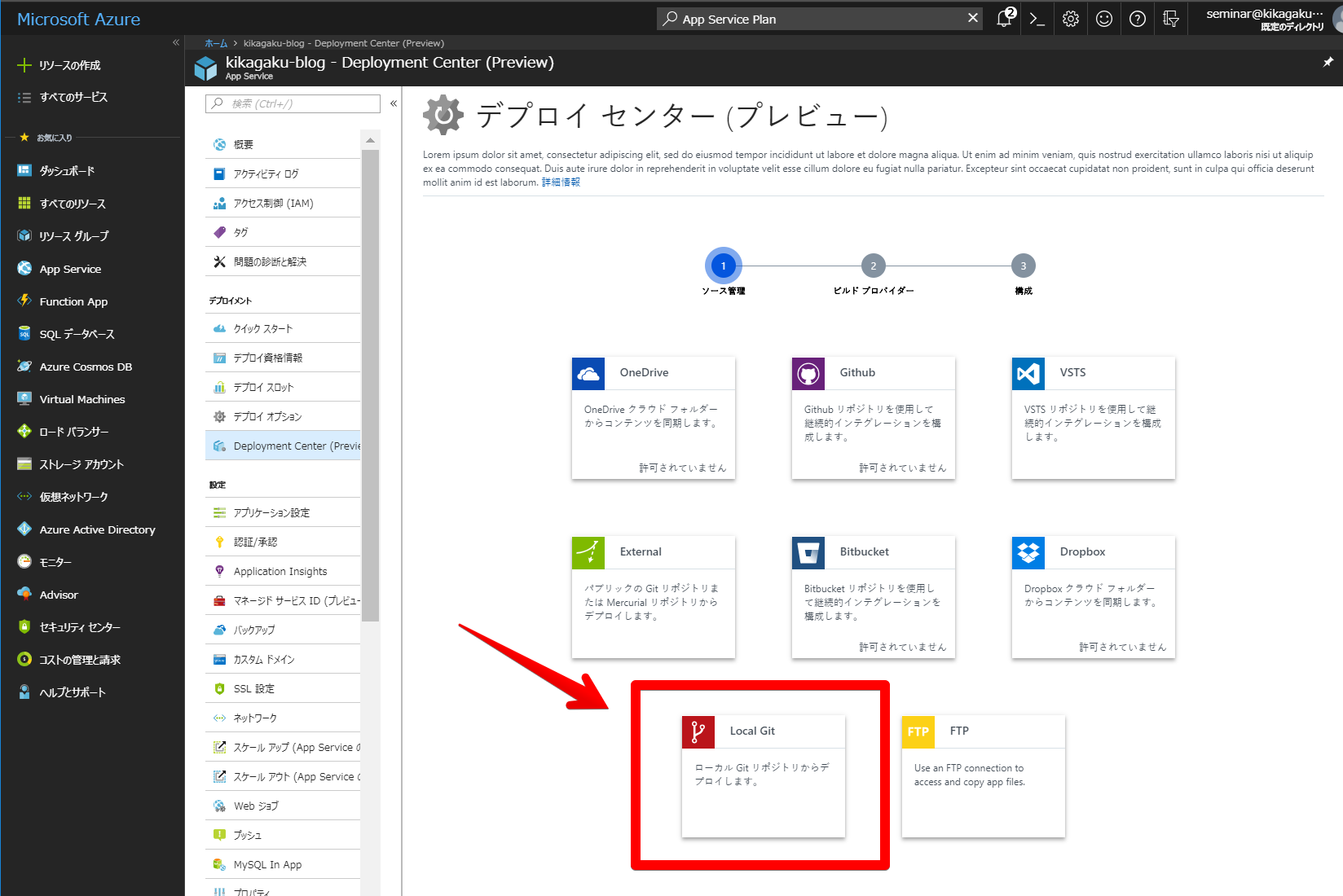
画像の手順で進めていきましょう。




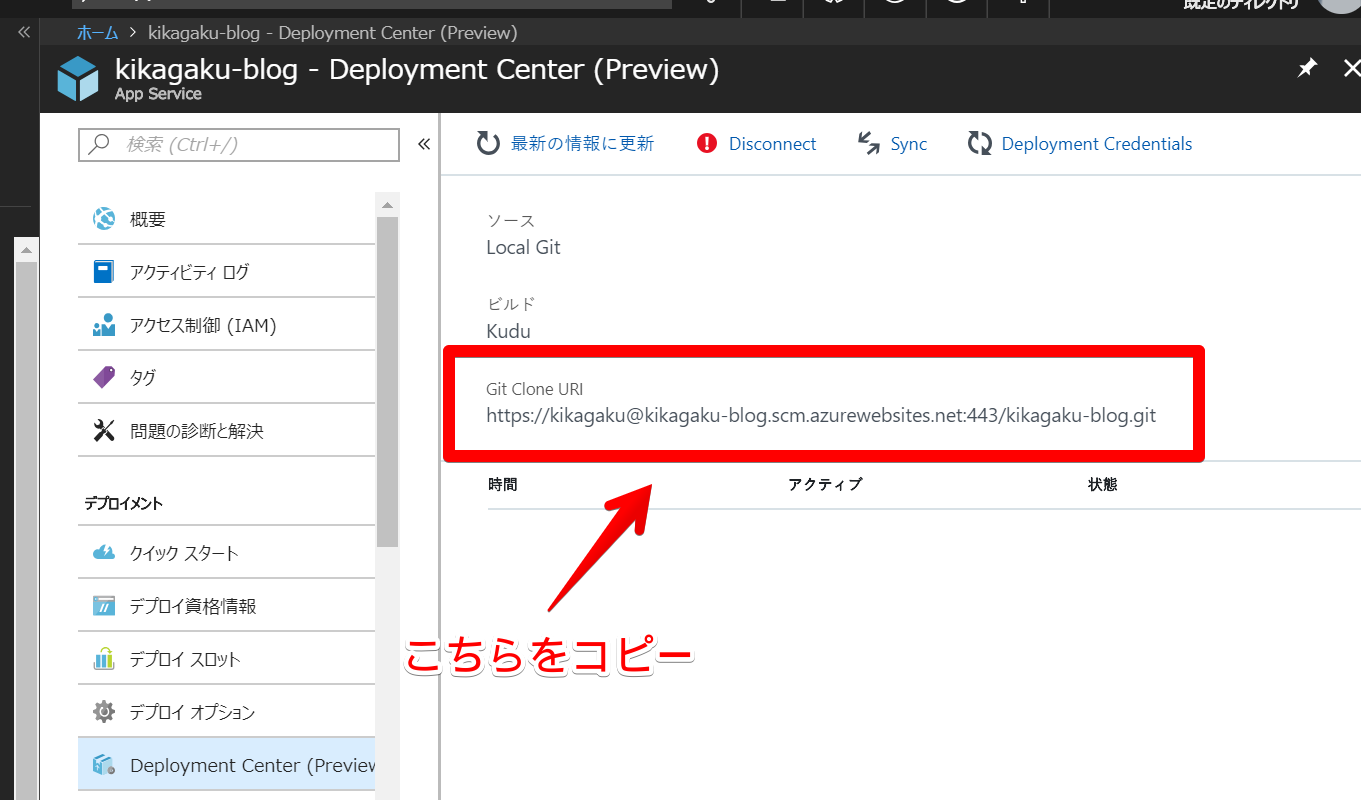
こちらのようにGitでデプロイできるための設定が完了しました。こちらのGit Clone URIを次のデプロイで使いますので、コピーしておきましょう。
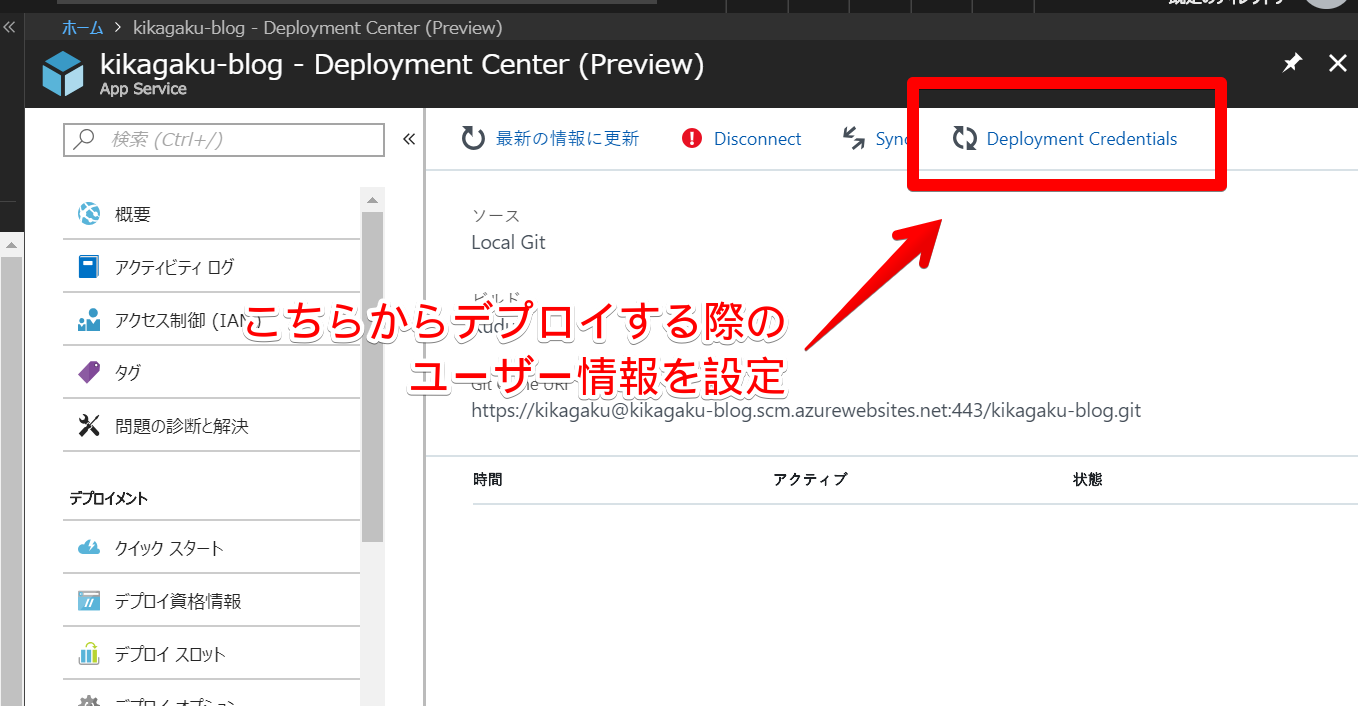
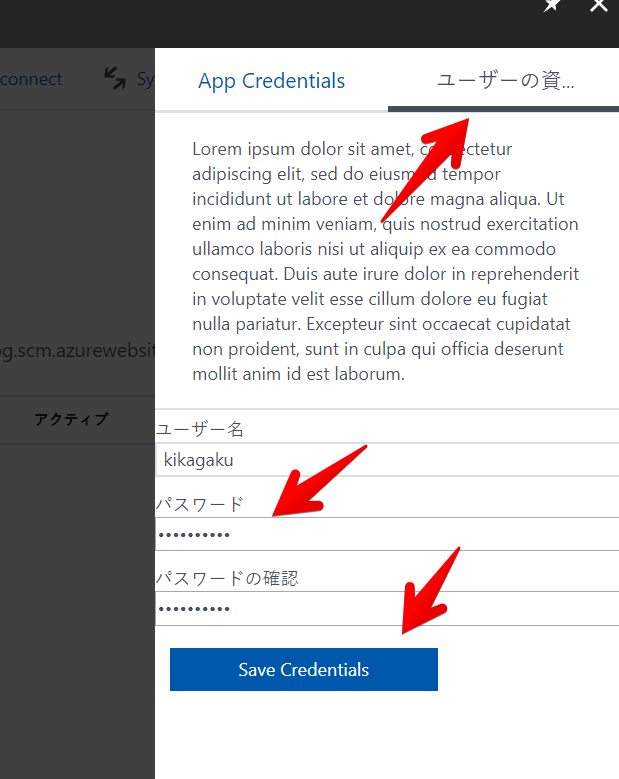
また、デプロイを行う際のユーザー認証の設定も行っておきましょう。


GitでPushしてデプロイ¶
まずは、HTMLのファイルをビルドしましょう。
# Macの方
make html
# Windowsの方
./make.bat html
こちらで_build/htmlにJupyter Notebookもしくはmarkdownで書いた内容が反映されています。反映されていない場合は、index.rstにファイルを指定できているか確認しましょう。
HTMLファイルのビルドが完了すれば、_build/html内のファイルをGitでPushしていきましょう。
cd _build/html
Gitの初期化を行いましょう。
git init
そして、Push先をAzureに設定しましょう。
git remote add azure https://[email protected]:443/kikagaku-blog.git
こちらでGitでリモートとして紐づける azureという名前にhttps://kikagaku@kikagaku-blog.scm.azurewebsites.net:443/kikagaku-blog.gitのURLを指定します。今後はazureという名前を使っていきます。
あとは、いつも通りaddとcommitを行った後にpushします。
git add .
git commit -m 'first commit'
git push azure master
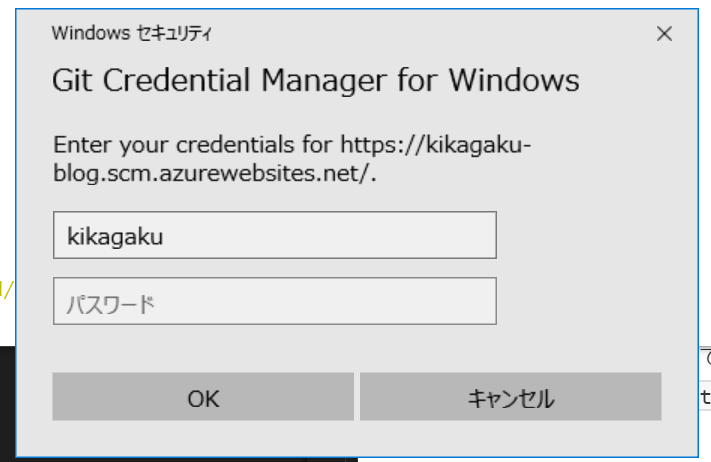
このpushのタイミングで、App Service上で登録を行っていたユーザー登録のパスワードを使用すればpushが始まります。

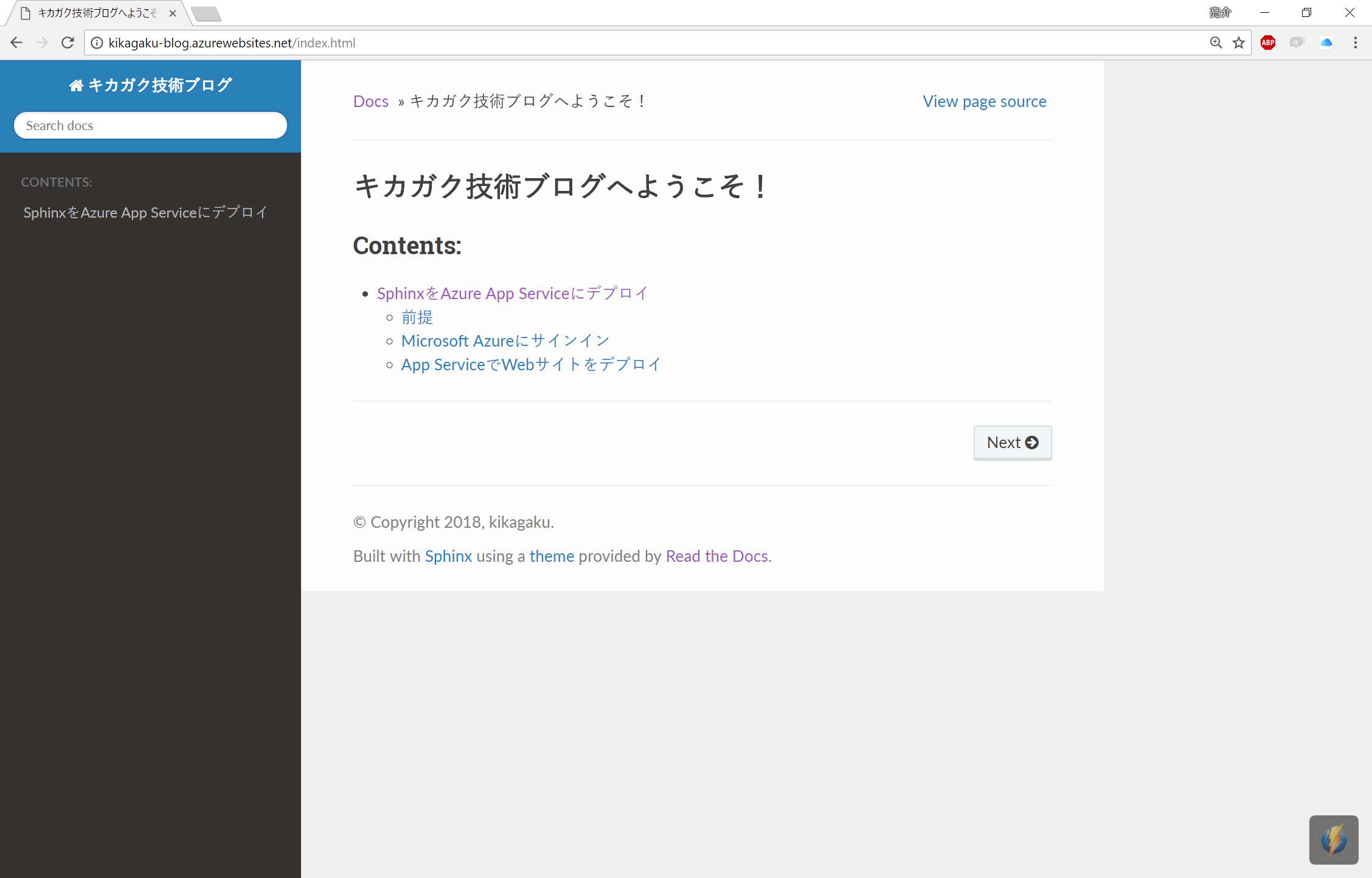
GitでのPushが完了すると、App Service作成時に指定されていたURLにアクセスすると、Webサイトへアクセスすることができます。

こちらのようにアクセスできればデプロイ完了です。

いかがでしたでしょうか。ほとんどGUIで環境設定を行うことができ、最後のデプロイはGitのコマンドだけで完了でした。
今後の展望¶
make html → git push を1コマンドで実行
Digest認証の追加
SSL通信(HTTPS)に変更
独自ドメインに変更
負荷が増加した際のスケールアップ
さらに次の課題として、クラウドはコストの変動に容易に対応できる反面、割高になりがちですので、余裕があればこのコスト対策も考慮していきたいと思っています。
VPSを検討:Git push → GitHubからWeb Hook → VPS側でビルドの仕組みづくり